जीवन का उद्देश्य
कुल पेज दृश्य
Archive
यह ब्लॉग खोजें
MK PANDEY PRESIDNT OF GVB

Ad Code
Donate
Popular Posts

यजुर्वेद प्रथम अध्याय प्रथम मंत्र

यजुर्वेद प्रथम मंत्र सृष्टि सृजन संहार
Most Popular

यजुर्वेद का प्रथम मंत्र प्रथम अध्याय

यजुर्वेद प्रथम अध्याय प्रथम मंत्र

यजुर्वेद प्रथम मंत्र सृष्टि सृजन संहार

निष्काम और सकाम कर्म: वेद, उपनिषद और दार्शनिक दृष्टि से विवेचन

ब्रह्माण्ड में मानव की जिज्ञासा क्या क्यो और कैसे

अथर्ववेद में ब्रह्मचर्य-सूक्त

Veda Veda Darshan Perspective on Universal Life and Dharma

वैराग्य शतकम् भर्तृहरिविरचितम् -1.1
- Home
- Hindi Documents
- __Study of Vedas
- __STYARTH PRKASH
- __Rigveda Hindi
- __Yajurveda Hindi
- __Collection Upnishad
- __Upnishad Hindi
- __Upnishad Stories
- __Shad Darshan
- __Braham sutra
- __Ashtadyai Padini
- __Purana And Niti
- __Ramayana Hindi
- __Yog vashishth
- __Tulshidash
- __Mahabharat Hindi
- __Kthasritsagr
- __Chrak Shita
- __Hindi Upanyas
- __Hindi kahani
- __Hindi Thought
- __Premchand
- __Aliphlaila
- English Documents
- __Mahabharata English
- __Mahabharata Stories
- __English Stories Collection
- __English Stories 2
- __Kathasritsagar English
- __English Stories 3
- __Arabian Nights
- __English Literatures
- __English Articles
- __Kundalini
- __Mahanirvan Tantra
- __Shakti And Sakta
- __Self Developments
- __Self Conquest
- __Children Comics
- Sanskrit Documents
- __Vedas
- __Vedangs
- __Upnishads
- __Sanskrit Subhashits
- __Sanskrit Sahitya
- __Yagavashitha
- __Mahabharata
- __Gita
- Download
- Buy Our Book
Heading tags basic HTML for a building a website
Heading tags basic HTML for a building a website
Learning heading tags for a basic website
During this computer lesson you will learn about heading tags used for building a basic website in HTML.
How to start writing writing your first webpage
To start writing the code below, you need to right click on your desktop and choose new, then click on new text document.
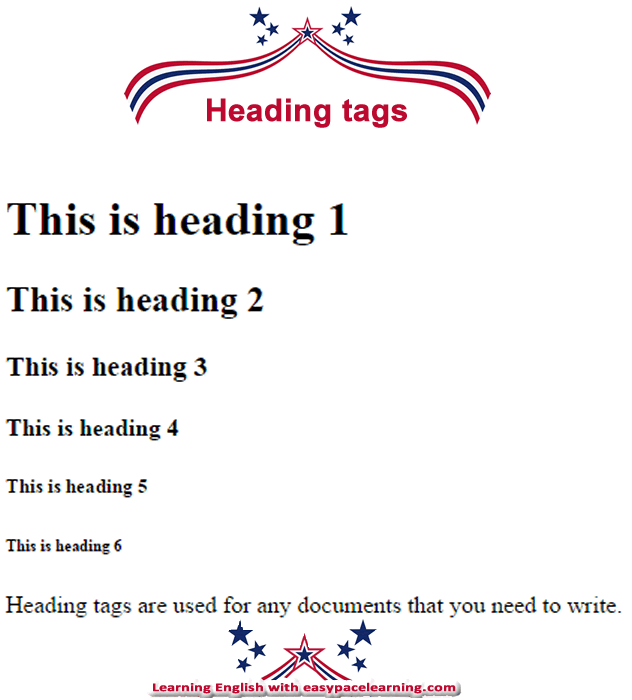
Heading tags explained
Heading tags are used for making headings on a webpage. There are 6 heading tags, which are:
<h1> </h1> This is the biggest.
<h2> </h2>
<h3> </h3>
<h4> </h4>
<h5> </h5>
<h6> </h6> This is the smallest.
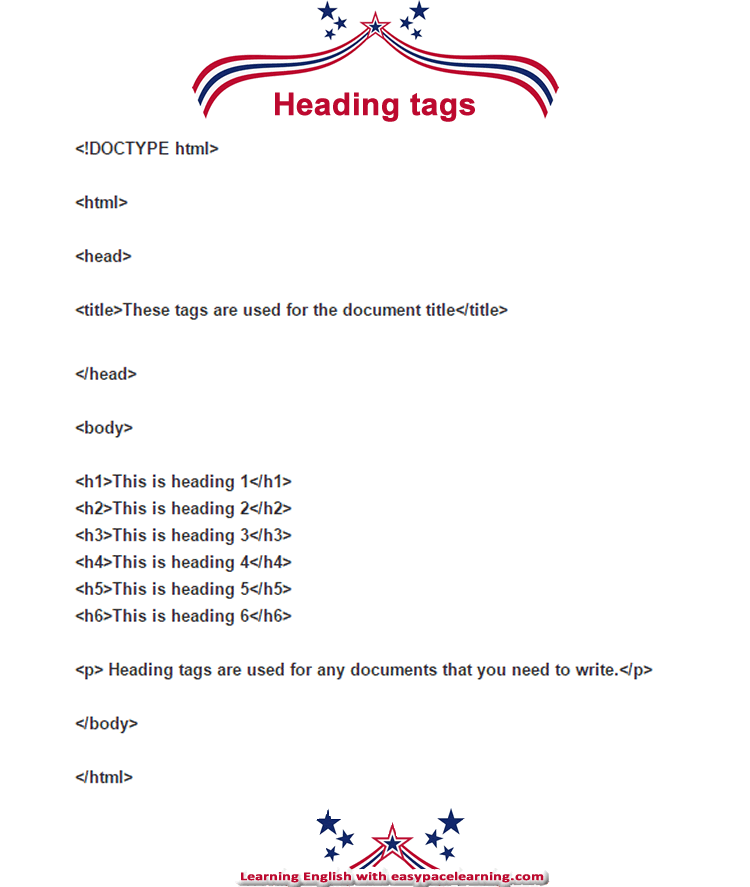
Copy the text below in the text document and save as myfirstwebpage.html to your desktop
YOU MUST SAVE AS .HTML
<!DOCTYPE html>
<html>
<head>
<title>These tags are used for the document title</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>Heading tags are used for any documents that you need to write.</p>
</body>
</html>
How to view the webpage
After saving the file headingtags.html to your desktop, you can view it by clicking on the file. This will open it using the web browser of your choice.
What heading tags from h1 to h6 look like

Lessons that might be related to heading tags for a basic webpage
Basic HTML tags and their meaning
Basic HTML for a basic website
Dictionary and how to use dictionaries
Click on the following link for the Online English dictionary - English lesson
Picture of code used

Most Popular

न्यायदर्शन अध्याय 2 भाग 2

Brham Sutra परिचय—परम चेतना की अवस्था के रूप में वेदांत

न्यायदर्शन अध्याय 4 भाग 1
Subscribe Us
Random Posts
Popular Posts

न्यायदर्शन अध्याय 2 भाग 2









0 टिप्पणियाँ